
Fostering Motivation
Creating Engaging Journeys: Flow Theory
Decoding the User’s Choice: Understanding Decision Making in UX
Path to User-Centric Finance
In the world of user-centered design, where every pixel counts, the intersection of Behavioral Science and User Experience (UX) is crucial for building consumer-focused products. By skillfully integrating behavioral science principles into the fabric of application designs, product designers and developers have the power to motivate user adoption, maintain unwavering engagement, and guide user decision-making. Let’s explore the nuances of taking users from ‘I want it that way’ to ‘Just the way you are!’

Motivational drive plays a pivotal role in the realm of digital products. User-friendly experiences are powered by three key motivators: Autonomy, Relatedness, and Competence. Let’s break it down further.
Refers to having the freedom to make choices and decisions for oneself. Applications can make use of tailored content, customizable profiles, personalizing notification preferences and dashboards. But hold on - it’s not just about personalizing stuff. It’s about how to make users feel a stronger sense of independence while subtly facilitating and assisting their decision-making.
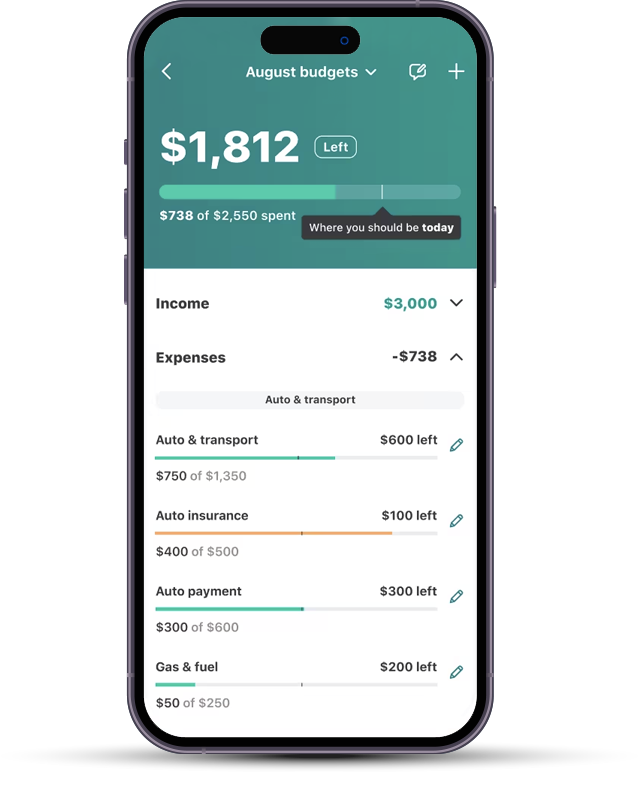
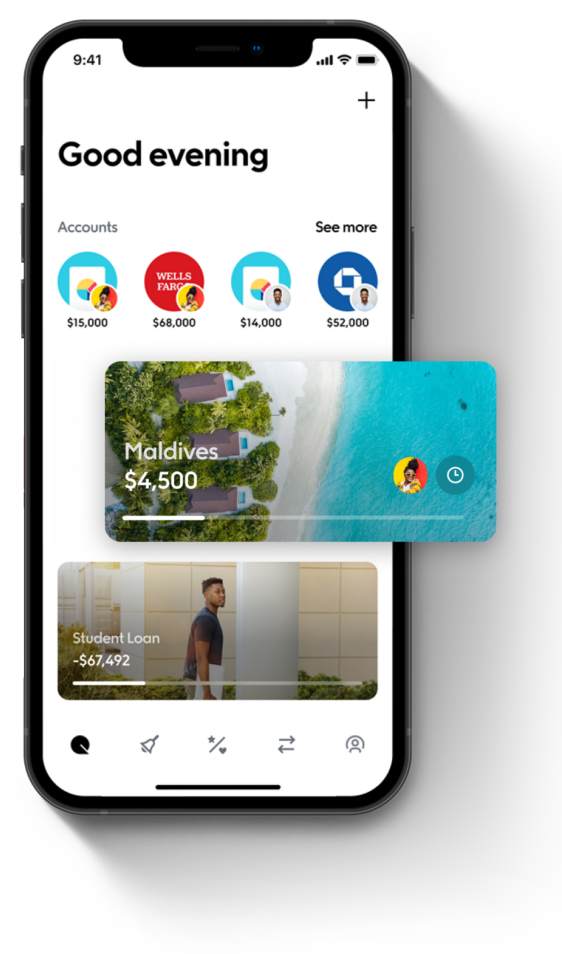
Mint is a personal finance management application that offers personalized budgeting and provides customizable alerts while making sure users retain control over their data and can independently decide whether to follow financial insights and recommendations.
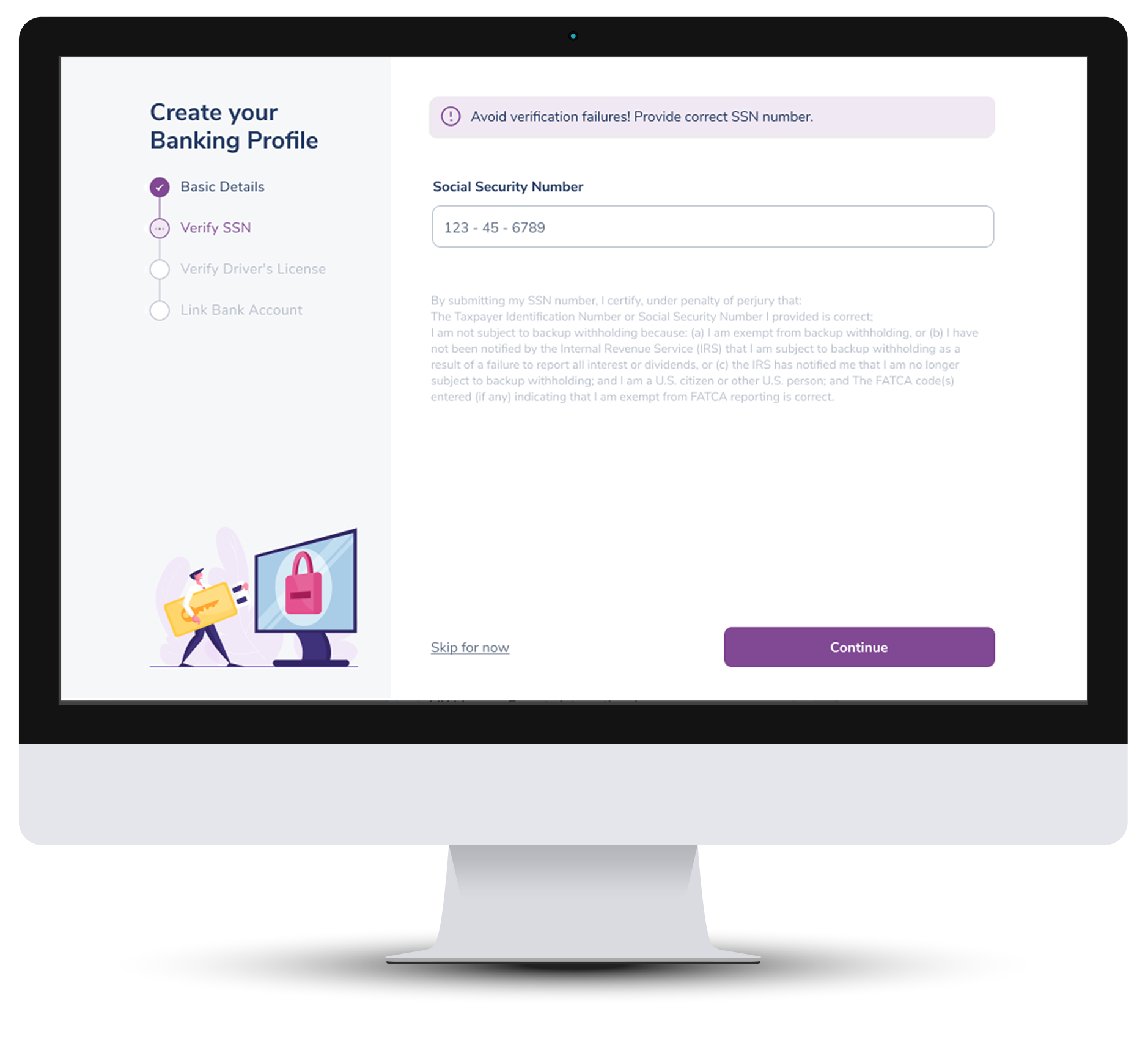
Designers can also evoke a sense of autonomy by organizing tasks logically and breaking down larger tasks into smaller ones to catalyze decision-making. This is referred to as ‘Chunking’ (Johnson, 1970). It aids UX by simplifying information presentation, making it easier for users to interact with content in manageable sections, granting users the freedom to explore and engage with the content at their own pace. For example, lengthy data entry forms like KYC can be divided into smaller steps as seen below.

Another way of promoting autonomy is utilizing the Goal Setting Theory (Locke, 1968), which emphasizes that goals are more likely to be achieved when they are specific and measurable. For example, in the Mint application, users can create goals for saving, reducing debt, or increasing investments and customize them according to their preferences ensuring users feel like they are calling the shots.


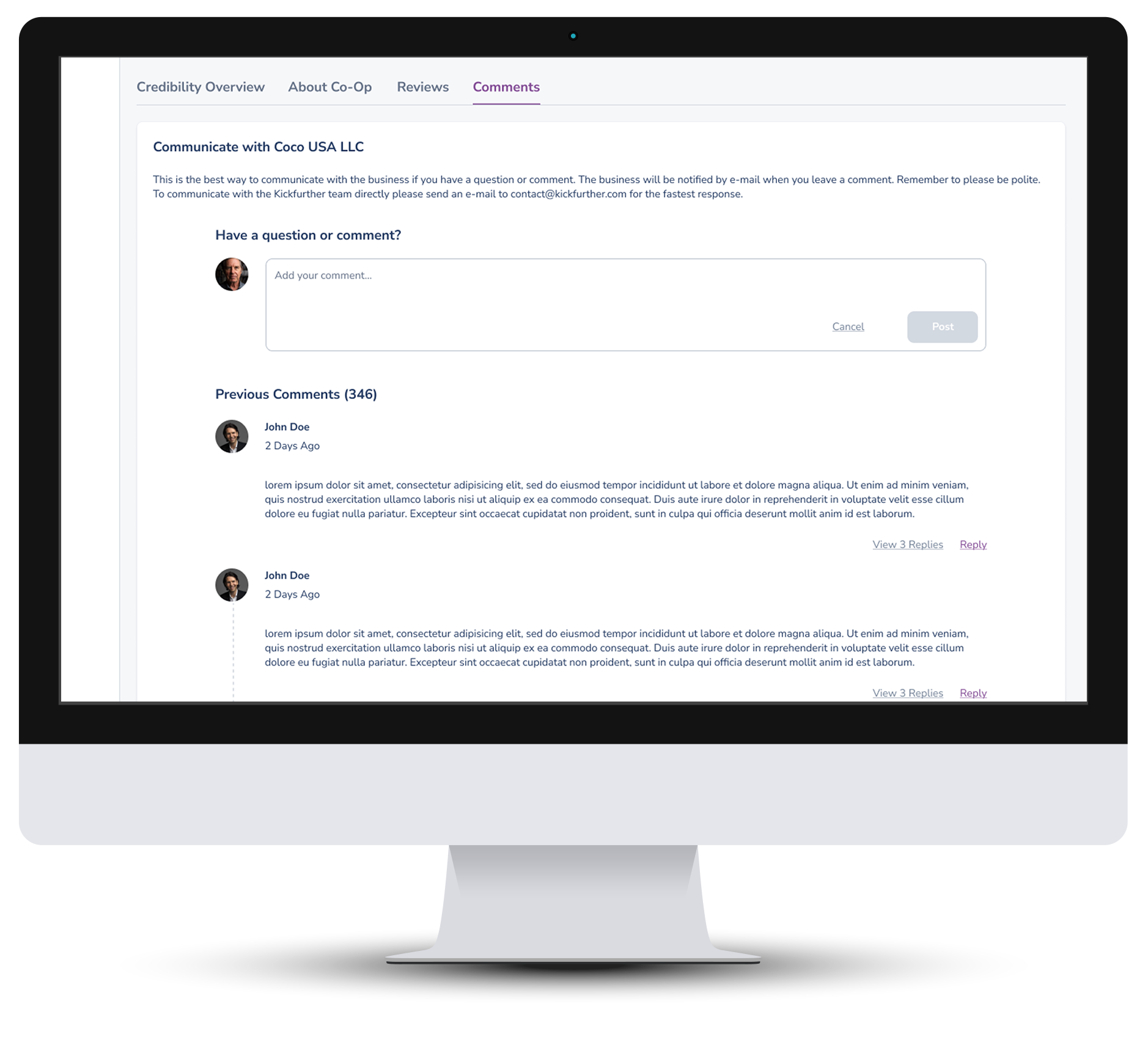
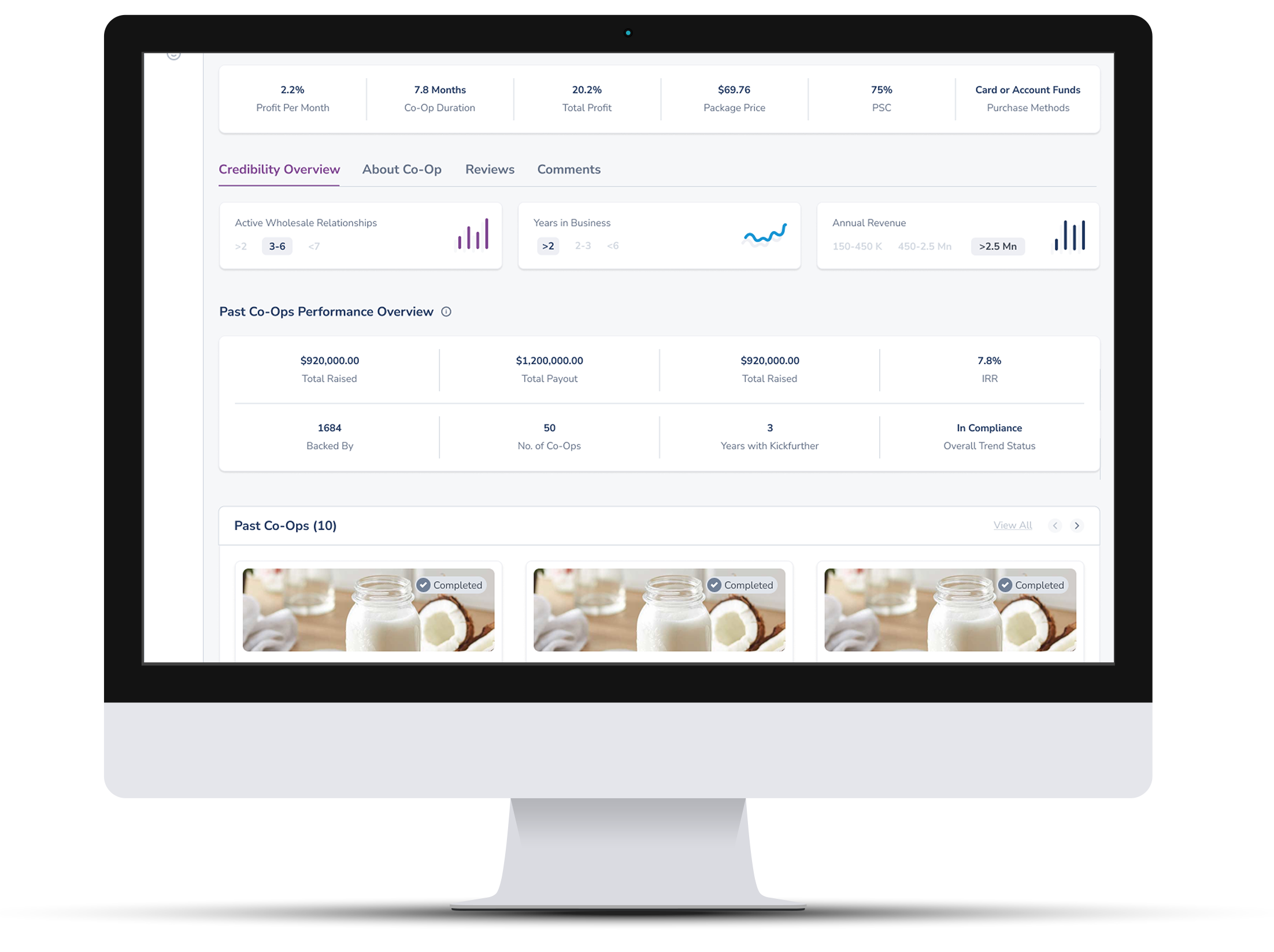
Another key motivator, refers to making users feel like they belong. After all, using an application shouldn’t be a lonely affair. Kickfurther is an online inventory financing platform that links business owners to potential financial backers. Kickfurther harnesses the power of connection to boost funders’ confidence. They created a space where funders could chat with fellow enthusiasts and business owners, quashing any doubts or questions.

One more crucial factor, is when users feel capable and proficient. When users perceive themselves as skilled on a platform, they are more inclined to actively engage with it (Nurmi et al., 2020). For instance, in the Mint application, user’s competence is ensured by offering personalized financial feedback and acknowledging user efforts, empowering them to achieve their financial goals.
Competence can also be enabled by applying Expectancy Theory (Vroom, 1994) and Positive Reinforcement (Skinner, 1965). Expectancy theory states that people work harder when they expect good results and value those results and positive reinforcement is when you get rewarded for doing something good, making you want to repeat it. In the Mint application, when users consistently track and manage their expenses, they earn rewarding outcomes- achieving a financial milestone. This makes them feel confident in managing finance. The Goal Gradient Hypothesis (Hull, 1932) could be used to strengthen this confidence. It is the tendency of people to increase their effort and speed as they get closer to achieving a goal. For example, Qapital is a personal finance app that focuses on goal-based savings. Users can set specific savings goals, and as they get closer to reaching those goals, the application visually displays a progress bar. This progress bar fills up as users make contributions and get closer to achieving their financial objectives.

Understanding Decision Making in UX Behavioral science helps us understand how people make choices, providing valuable insights into how the human mind works when making decisions. Exploring cognitive processes and behavioral patterns allows designers to create interfaces that not only capture users’ attention but also adeptly steer them through their decision-making journey. It’s not just about directing clicks; it involves debunking biases and minimizing cognitive load. As per the concept of cognitive load, it is crucial to avoid overwhelming users with too many choices or complex information. Hick’s law (Hick, 1952) underscores this by indicating that more choices mean more time to decide, and Miller’s Magic Number (Miller, 1956) suggests that people can comfortably handle about seven pieces of information at once. Decluttered screens that align with both these principles, ensure optimum cognitive load for users.
To optimize cognitive load, visual representation of information through Gestalt Principles of Perception (Wertheimer, 1923) can also be done. For example, Gestalt principle of Proximity states that items placed near each are perceived as one, and Gestalt principle of Similarity states that the human mind tends to group items with similar attributes as one. Integrating these principles within UX, by organizing similar information and putting important information in one section, could help users to quickly skim through, find relevant categories and delve into the details, making navigation easy.
It is also important to be mindful of the Gambler’s fallacy (1987), a human cognitive bias which makes people believe that past events can predict the future. In the context of UX, it is seen when users often expect familiar patterns from past experiences, assuming they will continue in the user interface. For example, it’s crucial to avoid basic UI inconsistencies such as placing the ‘OK’ and ‘Cancel’ button in different order in different screens. It is essential to ensure a consistent pattern in arranging elements to avoid confusing users. Similarly, consistency in, colour schemes, style, and layouts, ensures that users feel at ease, as exemplified by PayPal. Launched initially as a website, it has maintained consistency, ensuring that the UI of its mobile application aligns with the website.
It is also important to acknowledge biases like Anchoring (Sherif et al., 1958), where people heavily rely on first piece of information provided, and the Availability Heuristic (Kanheman & Tversky, 1974), which emphasizes that readily available details play a significant role in shaping decisions. An example of anchoring would be when choosing a restaurant because it’s the first one you saw, despite not knowing much about its quality, due to its prominent location. Likewise, availability heuristic would be when you opt for a tropical vacation destination because your friends recently had amazing trips to such places. Applying these biases in UX can provide a solid foundation in designing interfaces and experiences that align with how people naturally think.
For instance, kickfurther applies the availability heuristic by giving funders up-front relevant business-related information like annual revenue, years in business, IRR etc., helping backers feel more informed when making buying decisions.

Integrating Behavorial Science theories into UX is paramount for nurturing user engagement, as it empowers designers to create experiences that resonate with users’ intrinsic motivations and decision-making processes. In financial applications, it’s vital to not only prioritize user motivation, application aesthetics, and functionality but also to ensure users feel secure and safe.
Today, a substantial portion of financial services has transitioned into the digital landscape. By harnessing the insights offered by behavioral science, designers and developers possess the means to perform digital alchemy. They can create interfaces that engage users effectively, enhance decision-making, and improve overall user experiences. And to accomplish that, behavioral Science emerges as an indispensable tool that can mark the difference between a refined, evolved application and an ordinary, basic one.










